// nacho cossio
immersive media + interactive installations
Geometry shaders in Processing
I have been very interested in shaders since they were added to the beta releases of Processing 2. I am totally new in this strange territory, hopefully what I have learned will serve for those in the same situation.
There is a lot of information about vertex and fragment shaders , but after discovering there is another kind available in Processing, the geometry shader, I couldn’t find any introduction tutorial.
Geometry shaders are only available through the mighty GLGraphics library, this means Processing 1.x. They are not included in the Processing 2 core as they are not part of the OpenGL ES specification, to which Processing 2 sticks to maintain compatibility between standard and android mode.
This shading stage sits between the vertex and fragment stages on the graphics pipeline.
The interesting part of geometry shaders is that they don’t operate with single vertices or fragments, but with complete primitives, this is, triangles, lines, quads or whatever primitive we are using. Also, they can create new vertices, extending the geometry managed by the CPU.
As it operates with primitives, the varyings from the vertex shader are available as arrays with length the number of vertices that forms the primitive, this is, 2 for lines, 3 for triangles, 4 for quads… Once the vertex has been processed and the varyings sent to the fragment shaders have been assigned, the function EmitVertex() must be called to inform we are done with the current vertex and it can be moved to the fragment stage. Note that this function can be called to create new vertices apart from those received from the vertex stage.
There are three basic examples on my github, they have been adapted from my two primary sources, this article by Marc Costa and this paper by Mike Bailey. In all three sketches a sphere is created using a GLModel, the draw() loop only sets the lights and displays the model, thus all the geometry manipulation is done in the GPU. Vertex and fragment shaders are the same, providing a very basic lighting.
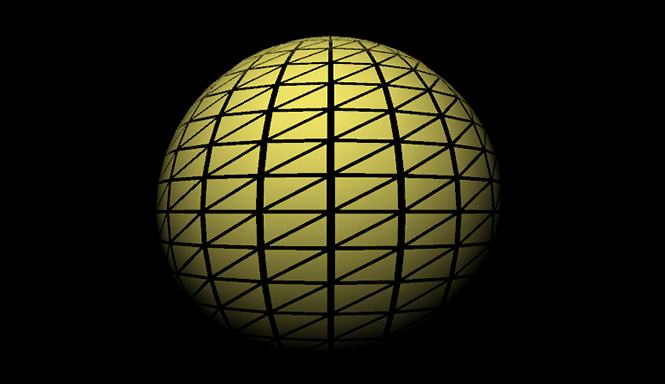
geometry shader shrink
This example shows how to manipulate primitives, triangles in this case. The centre point of the triangle is calculated and the vertices moved towards it, creating a shrink effect, and away from it.
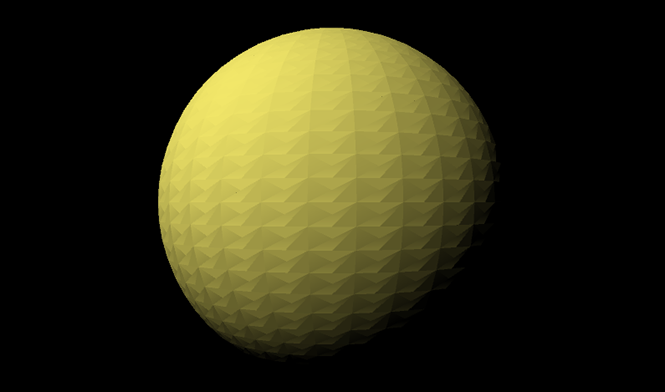
geometry shader explode
This sketch illustrates how to calculate primitive’s normals and displace its vertices in that direction.
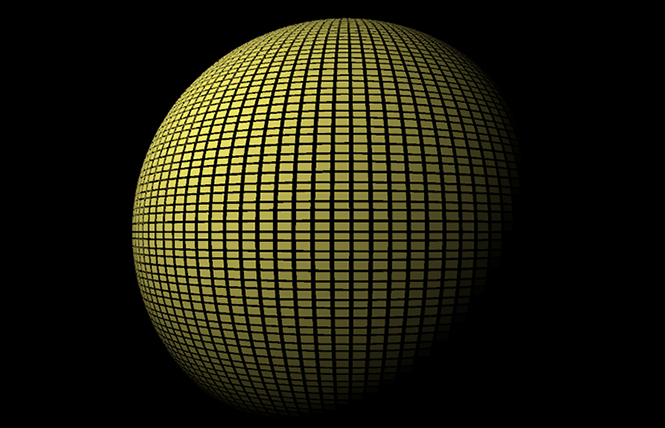
geometry shader tessellation
This sketch shows how to add new vertices and primitives. Each triangle is tessellated by adding a new vertex and defining two triangles with these four points.
For more precise information, this entry on the OpenGL wiki is a good starting point. For any correction or suggestion, please leave a comment.



Leave a Reply